終於進入最後一個分享作品的 prototype 了,一樣把全部的 Artboard 都各別匯進場景裡。
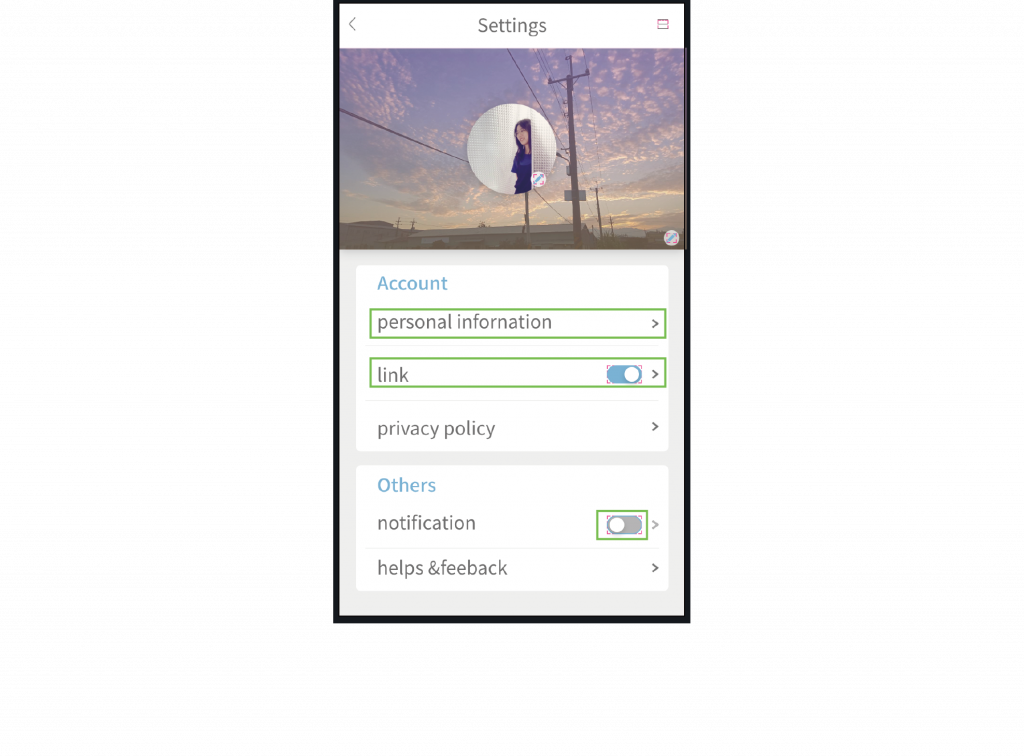
第一個場景要觸發的按鍵有以下三個。
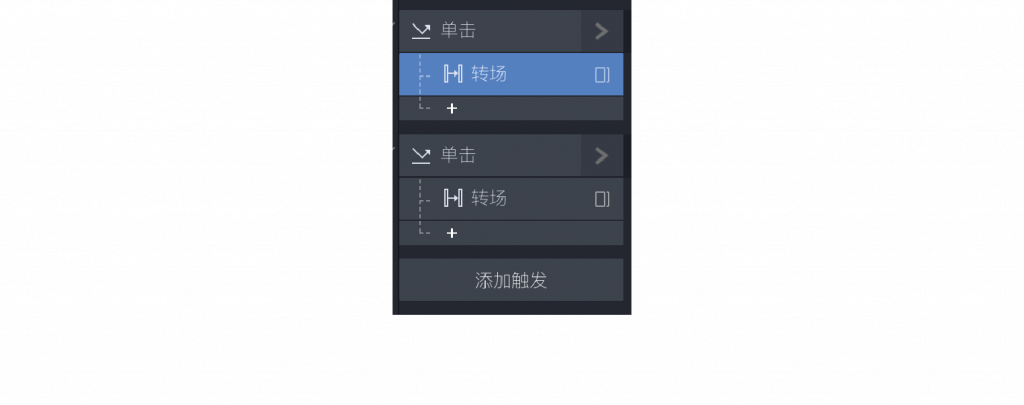
Personal information 點開就會轉場到下第二個細項設定的場景,所以這裡設定單擊和從右至左稚所滑入的轉場效果就行了,那 link 的部分也是,點擊會轉到社群平台連結的設定頁面,所以做一樣的設定就行了。
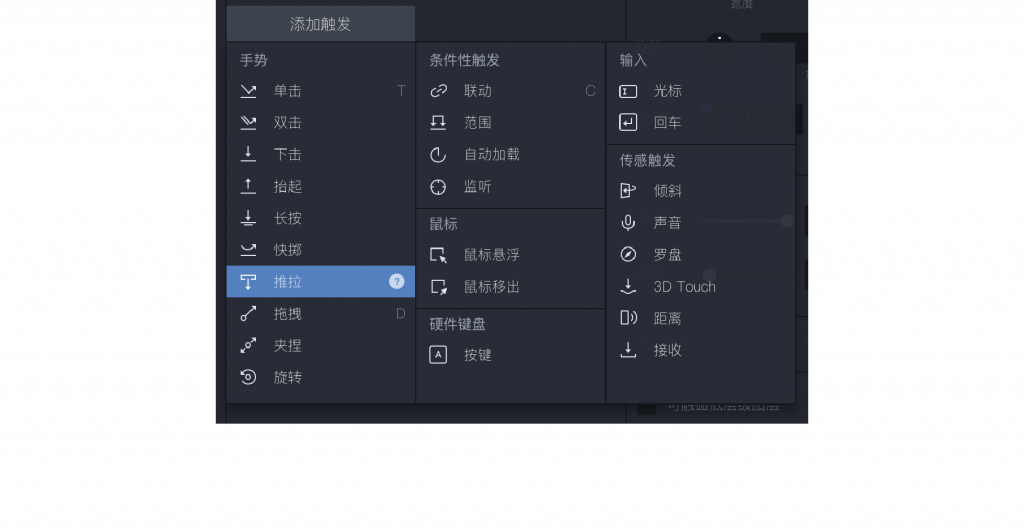
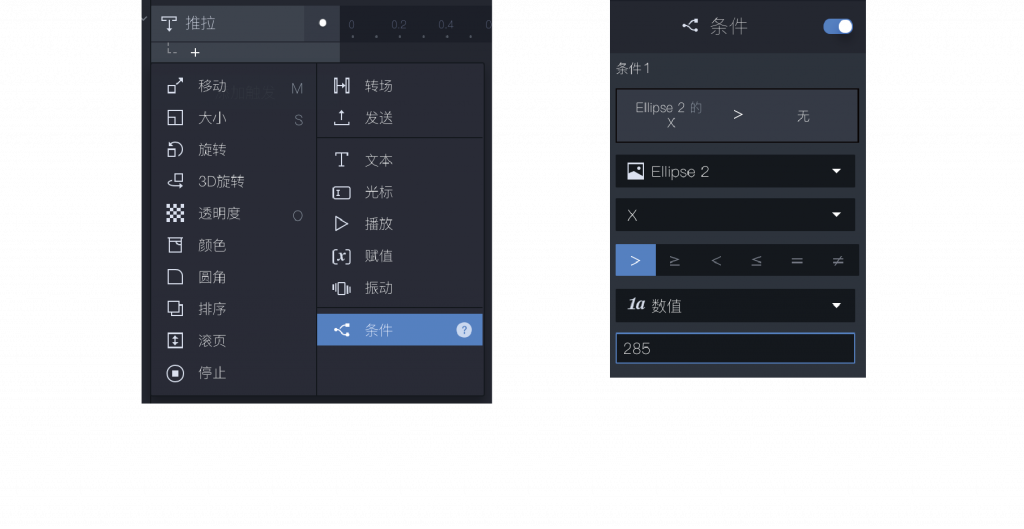
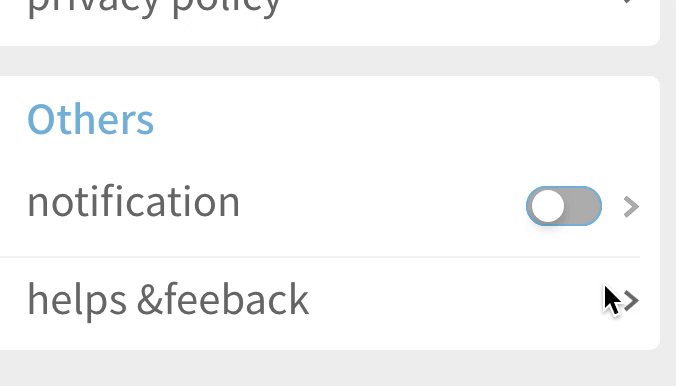
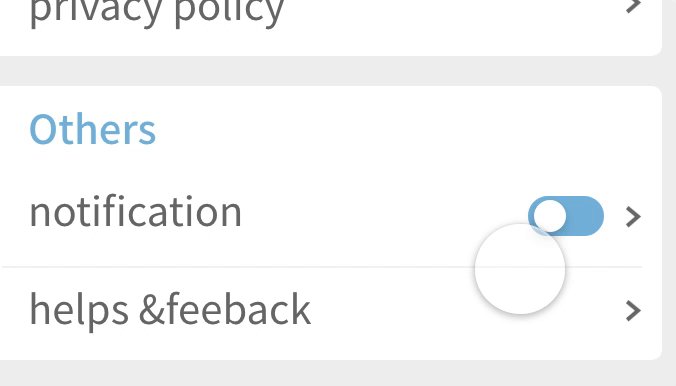
下面 notification 的部份是要模擬切換按鍵的效果,對切換按鍵的圓形鈕添加“推拉”觸發。
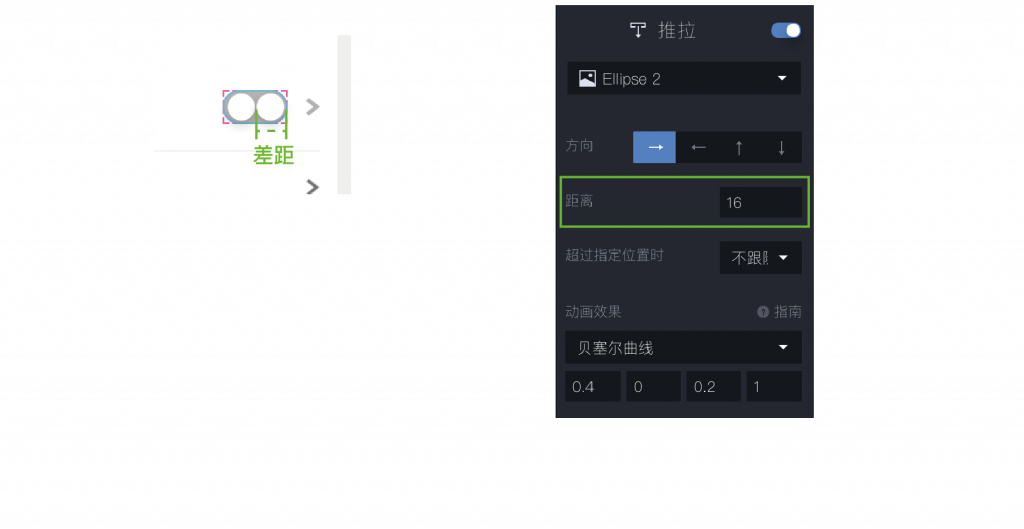
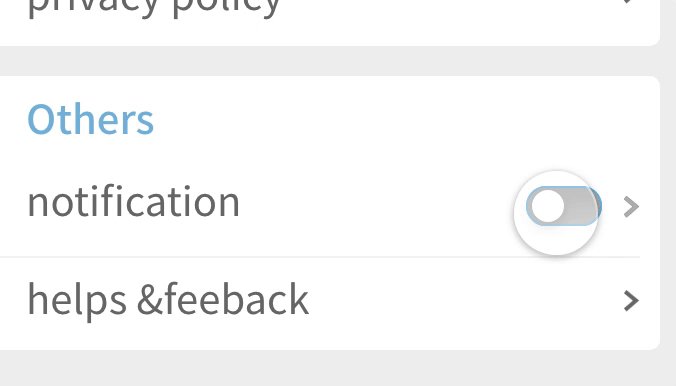
複製一個圓形鈕移到右邊開啟的位子,看他們的距離差,把數值填在推拉的距離選項裡。
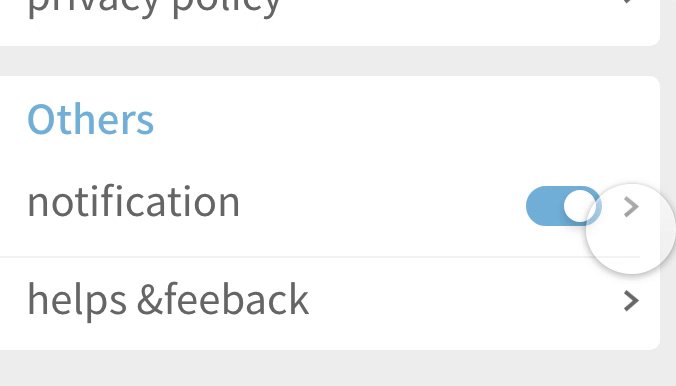
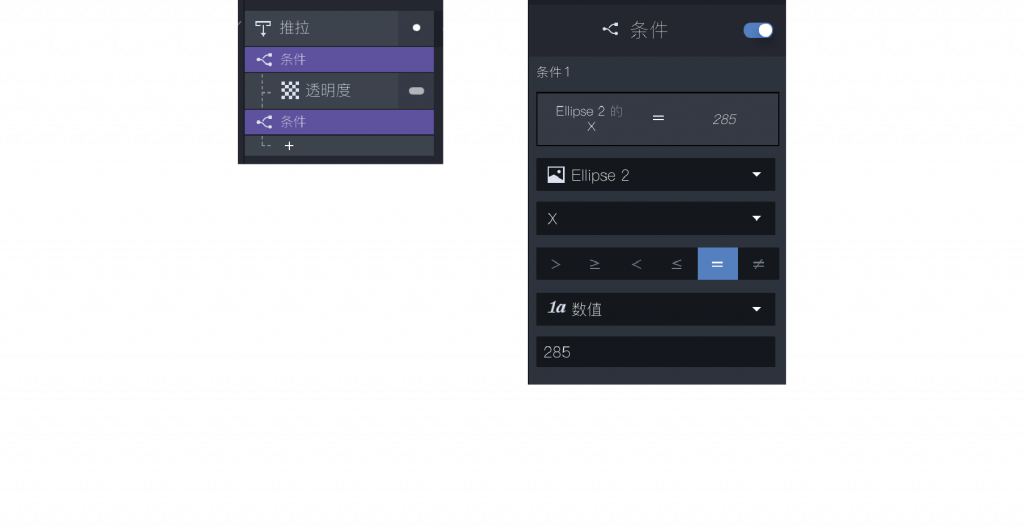
新增“條件”,設定圓形鈕的 X 數值大於原本位置的數值(285)時,會有什麼效果,這邊就是推拉到開啟時的條件。
複製一個全藍的底放在原本的灰底下面,當圓形鈕推拉到大於原本位置的數值時就要隱藏原本的灰底,變成開啟的藍底,所以這邊對灰底新增透明度動作,透明度將至0%,就會有以下效果。
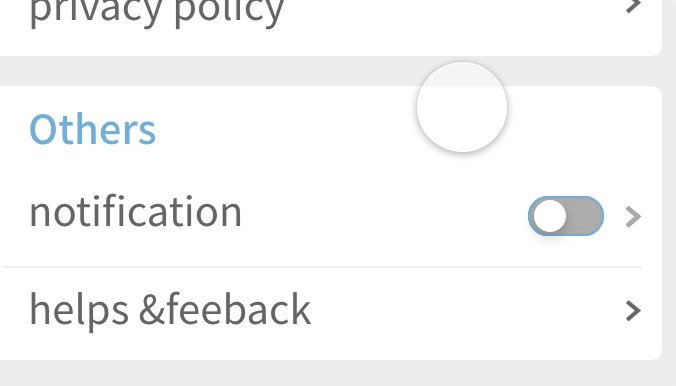
再新增一個“條件”,X 數值等於原本位置的數值(285)時,就是推拉到關閉的條件。
對開關的灰底新增透明度動作,調到100%,當圓形鈕拉回原本的位置時,灰底也會顯示出來,這樣切換開關的部分就完成囉!
第一個場景都設定完囉!明天換第二個場景的分享,掰喵!
